
I did my own research…
It’s a phrase that’s gotten a lot of scrutiny this past year. Experience has taught us that surveys and online resources can only take one

It’s a phrase that’s gotten a lot of scrutiny this past year. Experience has taught us that surveys and online resources can only take one

This very cool reissue of the Humanscale ergonomic design reference guides arrived earlier this week. An old-school tool for sure, but also one that has

** This is a re-post of a past article from 2013 that is highly relevant today. Some lessons need constant reminders to take hold.

“Let’s brainstorm on this – I’ll check schedules and reserve a room…” Do those words fill you with anticipation or dread? Often characterized by

This video made the rounds on the internet a while ago. I later realized that it inadvertently illustrated a pitfall many young designers fall

Architect Eliel Saarinen once stated: “Always design a thing by considering it in its next larger context – a chair in a room, a

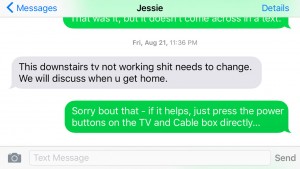
I was at a design conference in Seattle talking with a colleague when it arrived with a buzz. Instead of the sweet note of

Defining a visual/emotional target for a new product is at the heart of what every designer does. It is one of our “bread and

A while ago, I attended a talk by James Ludwig of Steelcase. This event was presented as part of the MIAD Creativity Series, and

As discussed previously, in order for a Visual Brand Language (VBL) strategy to be applied successfully across a diverse line of products, we understand
